ROBOT DEGİLİM FORM UYGULAMASI
Sevgili arkadaşlar, bugün sizinle boş formlardan nasıl kurtulacağımızı anlatacağım. Daha önceden de çeşitli çalışmalarımız olmuştu Emre Bey ile bunu geliştirdik. Adım adım aşağıda anlatıyorum.
1 – KPRWEB.dll dosyamızı güncellemek için FTP de bin klasörümüze erişim sağlıyoruz ve güncelliyoruz. Güncel R15 .Net dosyaları drive da bulunmaktadır.
2 – HTML Sayfa Template de formumuzun bulunduğu dökümanın en başına aşağıdaki script eklenmelidir. Formun diline göre script değişkenlik gösterebilir. Ülke dilinin koduna göre “en” yazan yerleri güncellemeniz gerekir. Örneğin Arapça için “ar” yazmak gerekir. İki scriptte aşağıda mevcuttur.
<script src='https://www.google.com/recaptcha/api.js'></script>
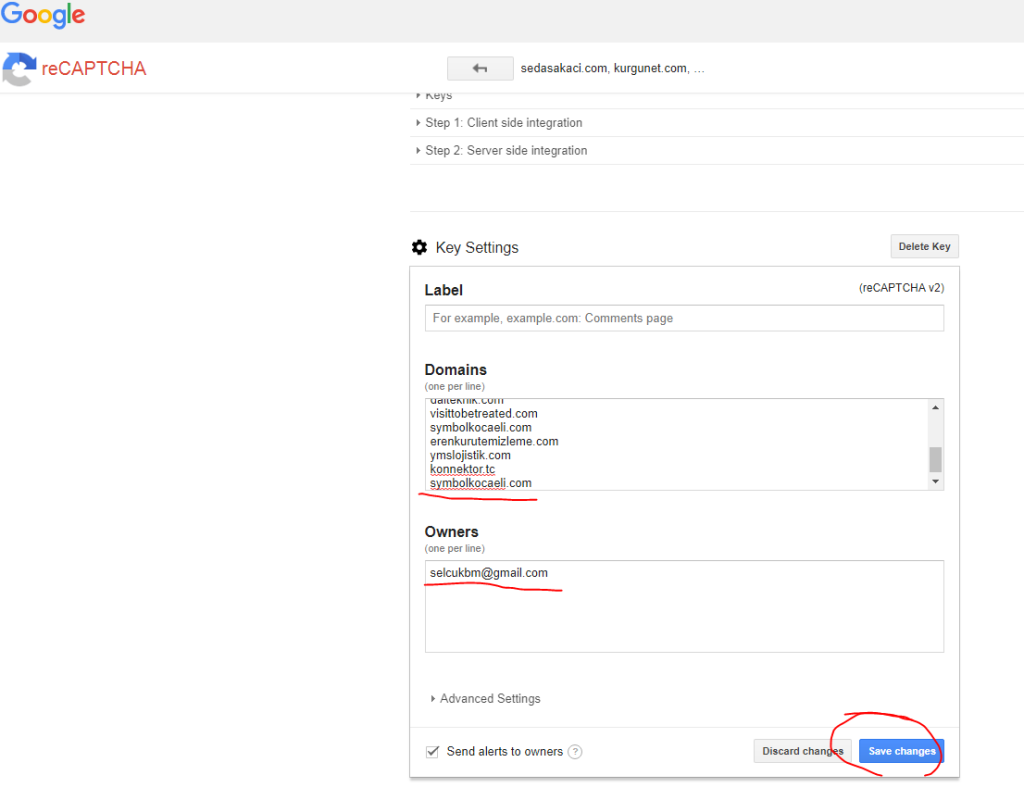
<script src="https://www.google.com/recaptcha/api.js?hl=en"></script>3 – Google ReCaptcha admin paneline alan adımızı eklememiz gerekiyor.
Önemli: Robot değilim butonu ID’si 6LchOaAUAAAAALN6gPt0O8Ldwo3_oEX1l5bMeGO1 olan butonlar için ROBOT 2 kısmına alan adı eklemesi yapılacaktır.
ID’si 6LecxDYUAAAAAGTXMBE8b1rrS3fB75SMBD341pjL olan butonlar için ROBOT 1 kısmına ekleme yapılacaktır.

4 – Form HTML
Formun html alanı aşağıdaki gibi olmalıdır. Tabi ki input alanlar değişkenlik gösterebilir.
<script src='https://www.google.com/recaptcha/api.js'></script>
<form name="myform" action="/PostContactForm" onsubmit="return validateForm()" method="post">
<input type="hidden" name="emailField" id="emailField" value="EPosta"/>
<input type="hidden" name="Form Subject" id="formSubject" value=" FCS Dış Ticaret - İletişim Form"/>
<div class="col-lg-12 forms-space">
<input name="Ad Soyad" id="AdSoyad" class="form-control" placeholder="* Ad Soyad" type="text">
</div>
<div class="col-lg-12 forms-space">
<input name="E-Posta" id="EPosta" class="form-control" placeholder="* E-Posta" type="text">
</div>
<div class="col-lg-12 forms-space">
<input name="Telefon" id="Telefon" class="form-control" placeholder="* Telefon" type="text">
</div>
<div class="col-lg-12 forms-space"> <textarea name="Mesajınız" id="Mesaj" class="form-control textarea-ozel" rows="2" placeholder="Mesajınız"></textarea>
</div>
<div class="col-lg-12 forms-space">
<div class="g-recaptcha" data-sitekey="6LchOaAUAAAAALN6gPt0O8Ldwo3_oEX1l5bMeGO1"></div>
<br>
<button class="btn btn-primary" type="submit"> GÖNDER</button>
</div>
</form>
<script>
var urlParams = new URLSearchParams(window.location.search);
var result = urlParams.get('R');
switch(result) {
case "DONE":
alert("Mesajınız başarıyla gönderilmiştir. Teşekkür ederiz.");
break;
case "ERROR":
alert(urlParams.get('Msg'));
break;
case "CAPTCA":
alert("Robot validasyonu hatalı.");
break;
default:
break;
}
function validateForm() {
var x = document.forms["myform"]["EPosta"].value;
var y = document.forms["myform"]["AdSoyad"].value;
var z = document.forms["myform"]["Telefon"].value;
if (x == "") {
alert("Zorunlu alanlar boş olamaz.");
return false;
} else if (y == "") {
alert("Zorunlu alanlar boş olamaz.");
return false;
} else if (z == "") {
alert("Zorunlu alanlar boş olamaz.");
return false;
} else if (grecaptcha.getResponse() == "") {
alert("Robot olmadığınızı doğrulayınız!");
return false;
}
else {
alert("Mesajınız başarıyla gönderilmiştir. Teşekkür ederiz.");
return true;
}
}
</script>